大家好!在这个 25 分钟的代码实验室中,您将借助 Yeoman 和 FountainJS 从头开始构建一个功能完备的 Web 应用程序。示例应用程序将使用 React、Angular2 或 Angular1 编写。

不懂 React 或 Angular?没关系,我们会一步步引导您。但是,我们假设您具备一定的 JavaScript 经验。
使用 Yeoman 构建此示例应用程序
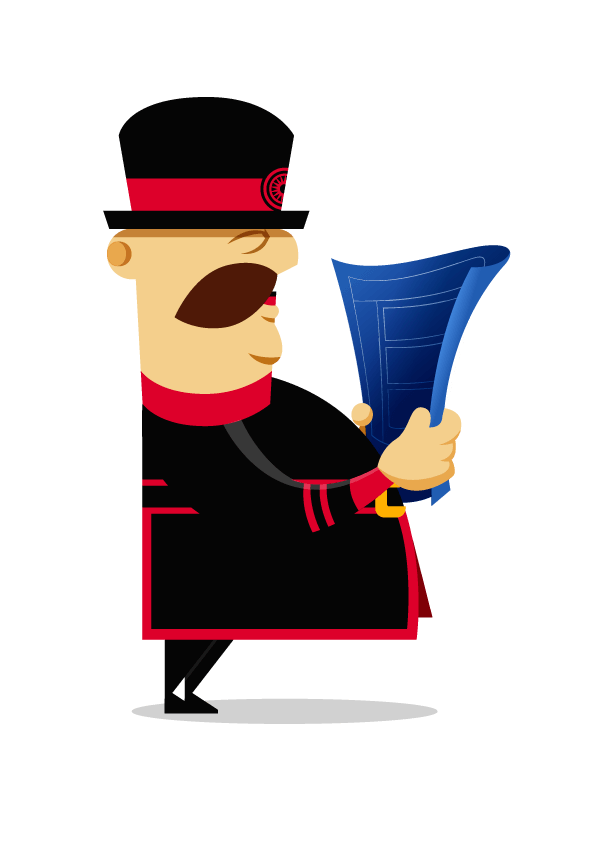
您今天将构建的示例 Web 应用程序将是 TodoMVC 的一个实现。您将能够添加待办事项、删除待办事项、筛选待办事项,并且我们将一起添加一个离线保存待办事项的功能。

此代码实验室包含哪些内容?
我们将从头开始构建上述 TodoMVC 应用程序。每个步骤都建立在之前的基础上,因此请逐个步骤进行。
- 步骤 1: 设置您的开发环境 »
- 步骤 2: 安装 Yeoman 生成器 »
- 步骤 3: 使用生成器搭建您的应用程序 »
- 步骤 4: 查看 Yeoman 生成的应用程序目录结构 »
- 步骤 5: 在浏览器中预览您的应用程序 »
- 步骤 6: 使用 Karma 和 Jasmine 进行测试 »
- 步骤 7: 使用本地存储使待办事项持久化 »
- 步骤 8: 准备生产环境 »
- 喜欢您看到的内容?Yeoman 还能做更多 »
完成此代码实验室大约需要 25 分钟。最后,您将拥有一个漂亮的 TodoMVC 应用程序,并且您的计算机将被设置为将来构建更多出色的 Web 应用程序。
让我们从 步骤 1 » 开始。