我们已经多次使用了“脚手架”这个词,但您可能不知道它的含义。在 Yeoman 的意义上,脚手架是指根据您的特定配置请求为您的 Web 应用生成文件。在此步骤中,您将了解 Yeoman 如何为您的最喜欢的库或框架生成特定文件——可以选择使用其他外部库,如 Webpack、Babel 和 SASS——并且只需付出最少的努力。
创建项目文件夹
为所有代码实验室工作创建一个 mytodo 文件夹
mkdir mytodo && cd mytodo
此文件夹是生成器放置脚手架项目文件的位置。
通过 Yeoman 菜单访问生成器
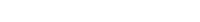
再次运行 yo 以查看您的生成器
yo
如果您安装了几个生成器,您将能够从其中进行交互式选择。突出显示 **Fountain Webapp**。按 **Enter** 键运行生成器。

直接使用生成器
随着您对 yo 越来越熟悉,您可以直接运行生成器,而无需使用交互式菜单,如下所示
yo fountain-webapp
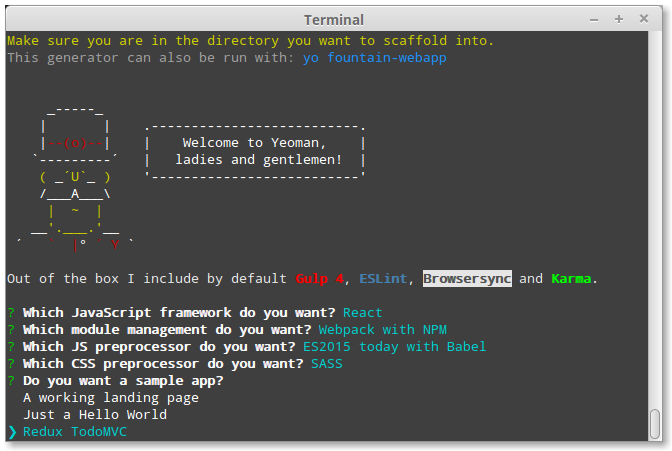
配置您的生成器
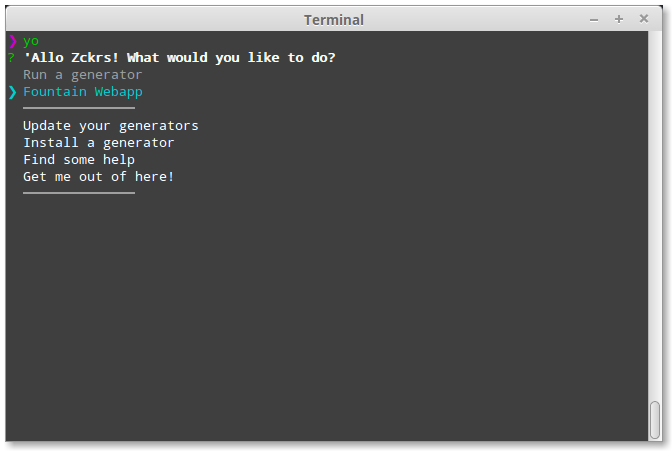
一些生成器还将提供可选设置,以使用常见的开发者库自定义您的应用程序,从而加快开发环境的初始设置。
FountainJS 生成器提供了一些选择,可以使用您最喜欢的
- 框架(React、Angular2 或 Angular1)
- 模块管理(Webpack、SystemJS 或 无,使用 Bower)
- JavaScript 预处理器(Babel、TypeScript 或无)
- CSS 预处理器(SASS、LESS 或无)
- 三个示例应用程序(登录页面、Hello World 和 TodoMVC)
对于此代码实验室,我们将使用 **React**、**Webpack**、**Babel**、**SASS** 和 **Redux TodoMVC** 示例。

使用箭头键和 **Enter** 键依次选择这些选项,然后见证奇迹的发生。

Yeoman 将自动搭建您的应用程序,获取您的依赖项。几分钟后,我们就可以进入下一步了。