让我们重新审视一下当浏览器刷新时项目不会持久化的问题,这个问题出现在我们的 React/Redux mytodo 应用中。
如果您不需要持久化功能或时间紧迫,可以跳过此步骤,直接跳转到步骤 8“准备生产”。
.安装 npm 包
为了轻松实现这一点,我们可以使用另一个名为“redux-localstorage”的 Redux 模块,它允许我们快速实现本地存储。
运行以下命令
npm install --save redux-localstorage@rc

使用 redux-localstorage
Redux 存储应配置为使用存储。将您的整个 src/app/store/configureStore.js 文件替换为此代码
import {compose, createStore} from 'redux';
import rootReducer from '../reducers';
import persistState, {mergePersistedState} from 'redux-localstorage';
import adapter from 'redux-localstorage/lib/adapters/localStorage';
export default function configureStore(initialState) {
const reducer = compose(
mergePersistedState()
)(rootReducer, initialState);
const storage = adapter(window.localStorage);
const createPersistentStore = compose(
persistState(storage, 'state')
)(createStore);
const store = createPersistentStore(reducer);
if (module.hot) {
// Enable Webpack hot module replacement for reducers
module.hot.accept('../reducers', () => {
const nextReducer = require('../reducers').default;
store.replaceReducer(nextReducer);
});
}
return store;
}
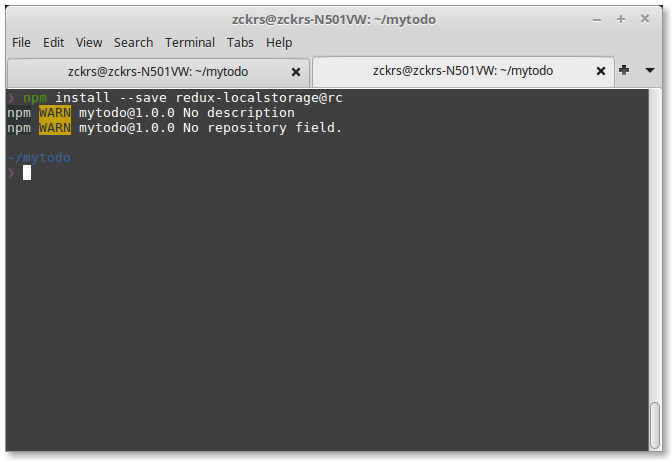
如果您在浏览器中查看您的应用程序,您会看到待办事项列表中有一个项目“使用 Yeoman”。如果本地存储为空并且我们尚未提供任何待办事项,则应用程序将初始化待办事项存储。

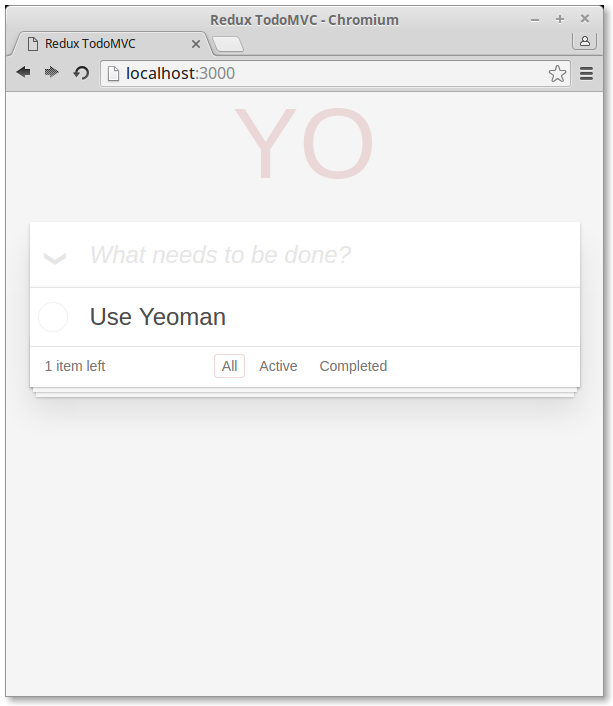
继续在列表中添加一些项目

现在,当我们刷新浏览器时,项目将保持持久化。万岁!
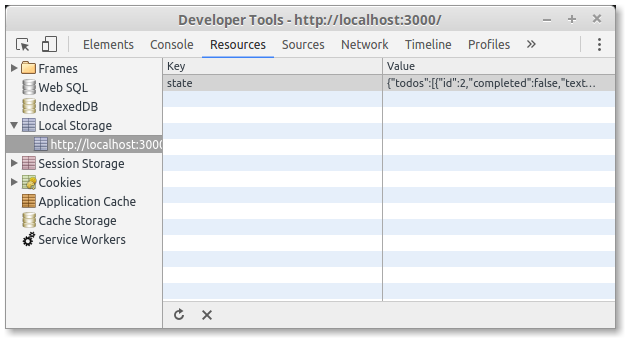
我们可以通过检查 Chrome DevTools 中的资源面板并在左侧选择本地存储来确认我们的数据是否已持久化到本地存储中。

编写单元测试
作为一项额外的挑战,请重新审视步骤 6中的单元测试,并考虑如何在代码现在使用本地存储的情况下更新您的测试。