对于不熟悉 Karma 的人来说,它是一个与测试框架无关的 JavaScript 测试运行器。fountainjs 生成器已包含测试框架 Jasmine。当我们在此 Codelab 中较早运行 yo fountain-webapp 时,生成器会在 mytodo 文件夹的源文件夹中使用 *.spec.js 模式搭建文件,创建 conf/karma.conf.js 文件,并引入 Karma 的 Node 模块。我们很快就会编辑一个 Jasmine 脚本以描述我们的测试,但让我们先看看如何运行测试。
运行单元测试
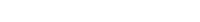
让我们回到命令行,使用 Ctrl+C 终止本地服务器。我们已经在 package.json 中搭建了一个用于运行测试的 npm 脚本。它可以通过以下方式运行:
npm test
所有测试都应该通过。
更新单元测试
您会在 src 文件夹中找到搭建好的单元测试,因此请打开 src/app/reducers/todos.spec.js。这是您 Todo reducer 的单元测试。例如,我们关注第一个验证初始状态的测试。(注意:在 Windows 上,您可能需要 将 127.0.0.1 localhost 添加到 etc/hosts 文件中)
it('should handle initial state', () => {
expect(todos(undefined, {})).toEqual([
{
text: 'Use Redux',
completed: false,
id: 0
}
]);
});
并用以下内容替换该测试:
it('should handle initial state', () => {
expect(todos(undefined, {})).toEqual([
{
text: 'Use Yeoman', // <=== HERE
completed: false,
id: 0
}
]);
});
重新运行我们的测试(使用 npm test)应该会看到我们的测试现在失败了。
如果您想在更改时自动运行测试,可以使用 npm run test:auto 代替。
打开 src/app/reducers/todos.js。
将初始状态替换为:
const initialState = [
{
text: 'Use Yeoman',
completed: false,
id: 0
}
];
太棒了,您已修复了测试

编写单元测试可以更容易地捕捉错误,尤其是在您的应用程序变得越来越大以及更多开发人员加入您的团队时。Yeoman 的脚手架功能使编写单元测试变得更容易,因此没有理由不编写自己的测试!;