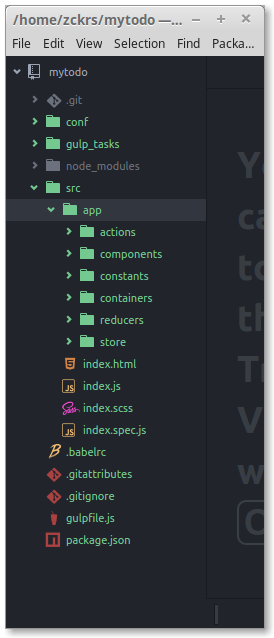
打开你的 mytodo 目录查看实际搭建的内容。它看起来像这样

在 mytodo 中,我们有
src:Web 应用程序的父目录
app:我们的 React + Redux 代码index.html:基本 HTML 文件index.js:我们的 TodoMVC 应用的入口点
conf:第三方工具(Browsersync、Webpack、Gulp、Karma)的配置文件的父目录
gulp_tasks 和 gulpfile.js:我们的构建任务
.babelrc、package.json 和 node_modules:所需的配置和依赖项
.gitattributes 和 .gitignore:git 的配置
创建第一个提交
生成和安装后,您应该已经有一个初始化的新 Git 存储库。
您可以通过以下命令安全地添加一个提交以保存当前状态。
git add --all && git commit -m "First commit"